記事を書いている時に吹き出しの中の色を変えたくなることってありますよね。
今回はCocoonで吹き出しの背景色や文字色を変更する方法をご紹介します。
ID番号の確認
どの吹き出しの色を変更したいかはID番号します。
まずは事前準備として変更したい吹き出しのID番号を確認します。
例えば下記のような吹き出しの背景色を変更したいとします。

IDを確認します
Cocoonエディタのビジュアル表示だと上記のように見える訳ですが、テキスト表示にすると下記のようにHTMLタグが書かれています。
<div class=”speech-person”>
<figure class=”speech-icon”><img class=”speech-icon-image” src=”https://mitsumaru.blog/wp-content/themes/cocoon-master/images/man.png” alt=”” width=”160″ height=”160″ /></figure>
</div>
<div class=”speech-balloon”>内容を入力してください。</div>
</div>
このタグの中の1行目のid-1というところの”1″がその吹き出しのID番号です。
どの拭き出しの色を変更したいかはこのID番号で指定します。
CSSにコードを貼り付ける
具体的なコードは後で説明しますが、全てのページに反映させる場合はstyle.cssにコードを貼り付け、単独のページに反映させるならカスタムCSSに貼り付けます。
但し、スキン等を使用している場合は何らかの制御をされていてうまくいかない場合もありますのであらかじめご了承ください。
私が使用しているスキンでは大丈夫でした。
背景色の変更の例
例えばコメント欄の背景を水色にしたい場合は次のようなコードを貼り付けます。
background:#add8e6 ;/*コメント部分の背景色*/
border-color:#add8e6 ;/*コメント部分の枠の色*/
}
.sb-id-3 .speech-balloon::before,.sb-id-3 .speech-balloon::after{
background:none;
border-right-color:#add8e6 ;/*コメントの三角形の部分の色*/
}
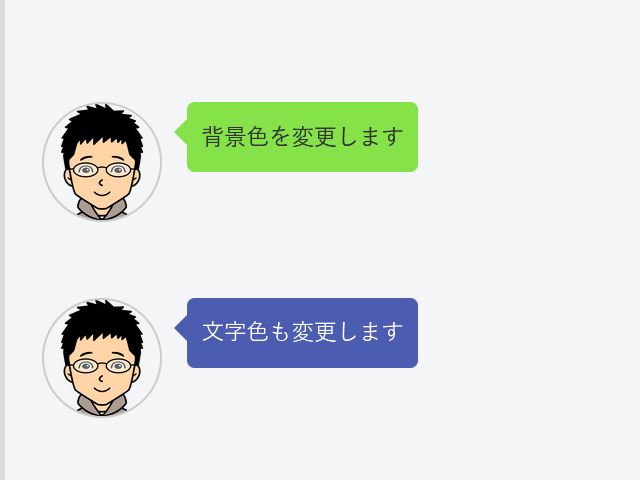
こんな感じになります。

背景色を変更します
なお、三角形の部分ですが、これは左からの吹き出しですが、右からの吹き出しの場合は方向が逆になります。
その場合はrightをleftとして下記のようにしてください。
色のコードについてはこの辺のサイトを参考にしてみてください。

文字色も変える時の例
文字の色も変える場合です。
背景色が濃い色の場合は文字を白にしたり、変更したいこともあると思います。
その時は下記のようなコードを貼り付けてください。
background:#4C5CB0;/*コメント部分の「背景色」*/
border-color:#4C5CB0;/*コメント部分の「枠の色」*/
}
.sb-id-5 .speech-balloon::before,.sb-id-5 .speech-balloon::after{
background:none;
border-right-color:#4C5CB0;/*コメントの「三角形の部分の色」*/
}
.sb-id-5 .speech-balloon p{
color:#fff;/*文字を白に変更*/
}

文字色も変更します
もしかするとスキン等の状況によっては文字色が変わらない可能性もあります。
その場合はコメント欄の文字色をCocoonエディタで色指定なしにしておけば大丈夫だと思います。