アメブロは少しやったことがありますが、ワードプレスを使うのはこのブログが初めてだったので、テーマについても何を選んだらいいのかさっぱり分からず、取りあえず無料では一番ポピュラーなCocoonにして最初はほぼそのまま使用していました。
しばらくするとそれではなんか見た目が寂しいということで、Skinがいろいろあることを知って導入してみたり、簡単に出来る範囲で少しカスタマイズしてみたり、そんな感じでやっていました。
しかし、カテゴリーの違う複数の話題があるのにトップページの記事一覧がごちゃ混ぜなのはちょっと見辛いなあとずっと思ってました。
ということで思い切ってトップページの記事一覧をカテゴリー別に分けることにしました!
私がやった時のやり方を紹介するのでやってみたい方はぜひ参考にしてみてください。
プラグインは不要です!
↓が現在の私の環境です。
それでは早速やっていきましょう!
簡単に行う方法
Cocoonの設定で簡単にカテゴリー別表示にすることは出来ます。
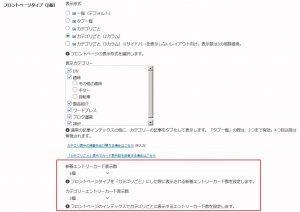
Cocoon設定→インデックス
但し、この設定でやった場合はカテゴリー別一覧の上にごちゃ混ぜの新着記事が表示されてしまいます。
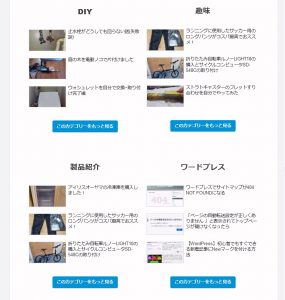
こんな感じです。
表示する記事数は新着表示、カテゴリー別表示それぞれで設定できます。
Cocoon設定→インデックス
フロントページタイプのところで設定してください。
以上がCocoonでカテゴリー別表示にする方法ですが、これが嫌な方は次の自分好みにカスタマイズして作成する方法をご覧ください。
自分好みにカスタマイズして作成する方法
固定ページを作成して作る方法でちょっと難しいかもしれませんが、同じようにやれば同じように出来るはずです。
では順を追って説明していきますのでカスタマイズしていきましょう。
①固定ページの作成
まず固定ページでトップページを作成します。
ワードプレスでブログを作成している方なら分かると思いますが、
固定ページ→新規追加
です。
後で表示させないように設定するので、ページの名前はトップページとか適当に付けておけば大丈夫です。
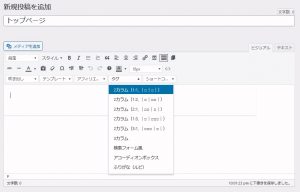
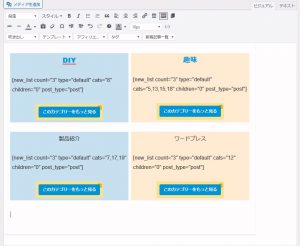
②カラムの追加
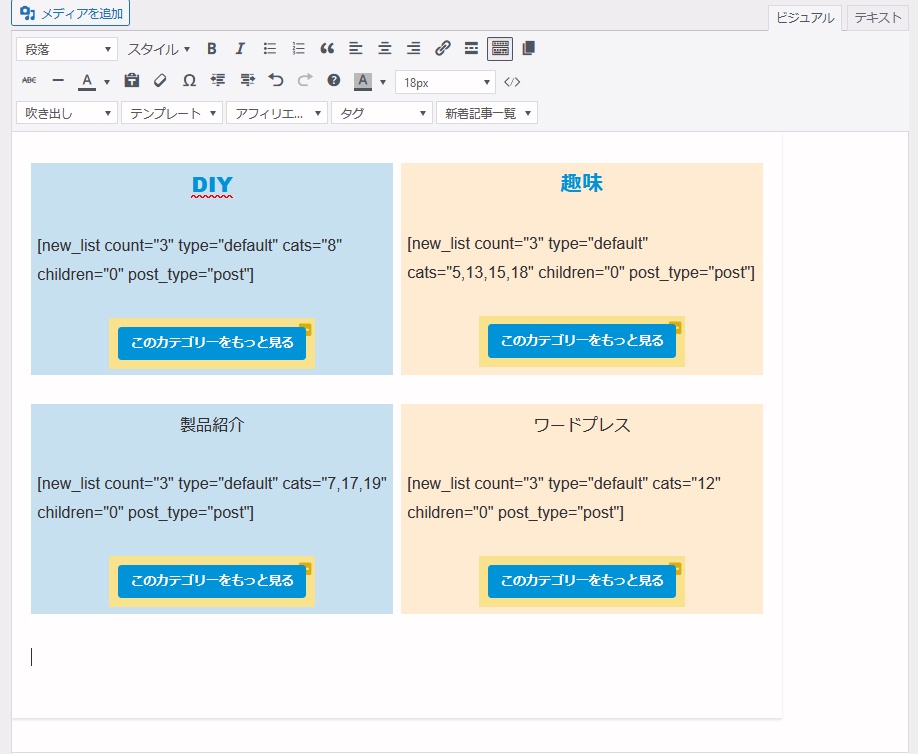
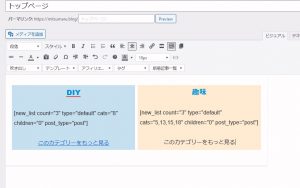
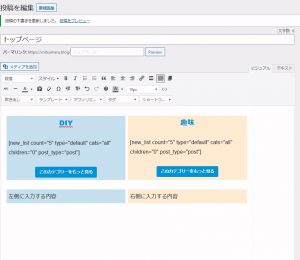
2カラム 1:1を選びます。
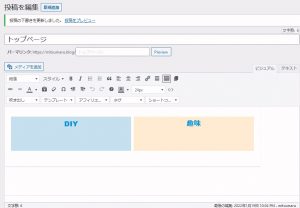
「左側に入力する内容」「右側に入力する内容」のところを表示したいカテゴリー名に書き換えましょう
また、合わせて文字は好きな大きさ、好きな色に変更します。
表示の中央寄せなどもお好みで。
私の場合はプレビューをしながらカット&トライが基本です。
この後でショートコードを入力するので改行もしておきます。
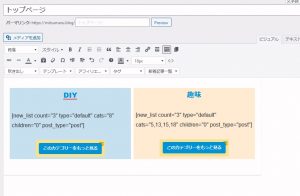
カラムに色が着いていますが、これは範囲を分かりやすくする為に編集画面だけに着いています。
プレビューすると分かりますが実際の画面では色は着いていません。
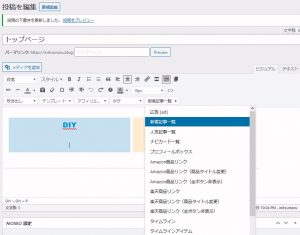
③新着順にする為のショートコードを入力する
私は新着順にしたかったのでこの設定ですが、人気順にしたければ人気順を選択してそのショートコードを入力すればよいと思います。
プルダウンメニューで選択するとカーソルの位置にショートコードが挿入されます。
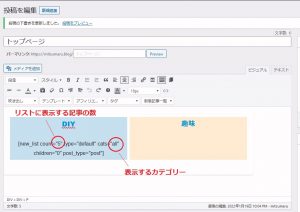
④ショートコードをカスタマイズする
ショートコードの意味合いは次のようになっています。
new_list count=”5″
5の部分を表示したい記事数に変更します。
取りあえず今は3に設定します。
cats=”all”
allの場合は全てのカテゴリーが表示されます。
特定のカテゴリーを表示させたい場合はカテゴリーIDを設定します。
複数のカテゴリーを設定したい場合は”1,3,5″のようにカンマで区切って設定します。
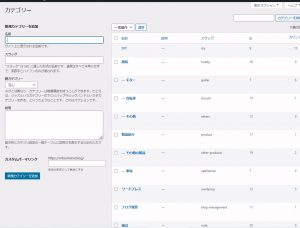
カテゴリーIDは 投稿→カテゴリー で確認できます。
⑤もっと見るを追加する
“このカテゴリーをもっと見る”というテキストを最下部に追加します。
もっと見るだけとかお好きな文言で大丈夫です。
そしてそのカテゴリーのページにリンクをします。
あとは囲みボタン等のお好みの装飾をします。
⑥表示させたいカテゴリーを増やしたいのでカラムを追加する
カラムをもっと増やしたい場合は同様の操作をしてどんどん増やしていきます。
カーソルを右のカラムの文末に持って行って3回位改行するとカラムの下にカーソルが移動するので、②のカラムの追加と同じようにカラムを追加してカテゴリーを増やします。
カラムを増やしたら②と同様にカテゴリー名等のカスタマイズをします。
⑦ページタイトル、投稿日等の表示を消す。
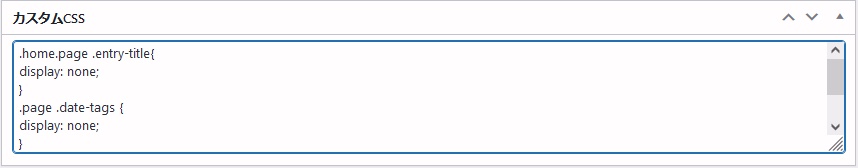
編集ページの下の方にあるカスタムCSSに下記のコードを追加します。
タイトル .home.page .entry-title{
display: none;
}
投稿日 .page .date-tags {
display: none;
}
アイキャッチ画像 .eye-catch {
display: none;
}

以下のコードをそのままコピペしてください。
display: none;
}
.page .date-tags {
display: none;
}
.eye-catch {
display: none;
トップページの変更
下準備が出来たのでトップページを変更します。
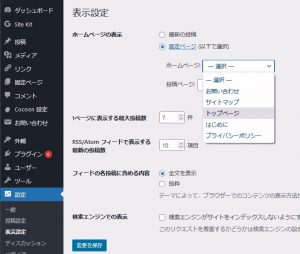
設定→表示設定
固定ページを選択します。
これでカテゴリー別記事一覧のトップページの表示は完成です。
注意点としては固定ページとして作成したトップページを公開しておかないと、ホームページの表示でホームページを選択するところにトップページが出てきません。
(下書きの状態だとプルダウンメニューに現れません。)
投稿日更新日の追加
ここまででカテゴリー別記事一覧は出来たと思いますが、記事一覧の中の記事それぞれに投稿日と更新日を入れる方法を紹介します。
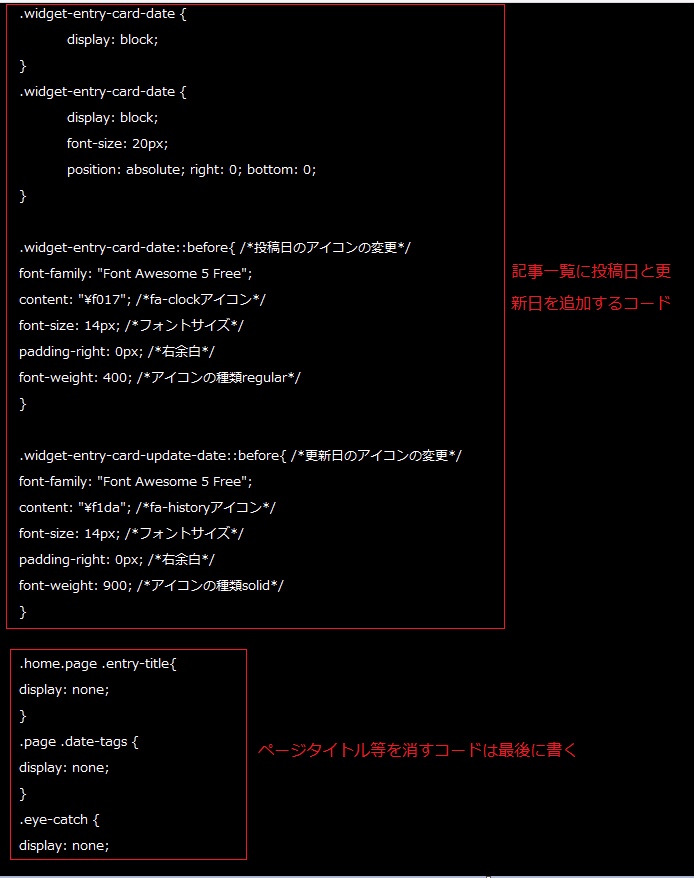
カスタムCSSに以下のように記述してください。

自分好みにカスタムして作成する方法の⑦でカスタムCSSにページタイトル等を消すコードを書きましたが、そのコードは最後に書くようにしてください。
記事一覧に投稿日時等を表示するコードの前に書くと表示されなくなってしまいます。
全く同じ表示でいい方は次のコードをコピペしてください。
display: block;
}
.widget-entry-card-date {
display: block;
font-size: 20px;
position: absolute; right: 0; bottom: 0;
}
.widget-entry-card-date::before{ /*投稿日のアイコンの変更*/
font-family: “Font Awesome 5 Free”;
content: “\f017”; /*fa-clockアイコン*/
font-size: 14px; /*フォントサイズ*/
padding-right: 0px; /*右余白*/
font-weight: 400; /*アイコンの種類regular*/
}
.widget-entry-card-update-date::before{ /*更新日のアイコンの変更*/
font-family: “Font Awesome 5 Free”;
content: “\f1da”; /*fa-historyアイコン*/
font-size: 14px; /*フォントサイズ*/
padding-right: 0px; /*右余白*/
font-weight: 900; /*アイコンの種類solid*/
}
.home.page .entry-title{
display: none;
}
.page .date-tags {
display: none;
}
.eye-catch {
display: none;
アイコンとか文字サイズ等のフォント関係の設定もしていますが、分かる方はお好みで変えて頂ければと思います。
以上となりますが無事カテゴリー別のトップページは出来たでしょうか?
最近はこのゲーミングチェアを愛用しています。
GTracingも持っていますが、こちらの方がしっかりした作りで気に入っています。
価格もTMH.Dreamの方が少し安いです。