新着記事にNewマークを付けてみたくないですか?
なんとなく付けてみたくなっていろいろ調べてみたんですが分かりにくいことこの上ないw
・詳しく説明し過ぎで逆によく分からない
・これを表示したいところに入れてくださいとか最後に梯子を外される
これに限りませんが、詳しい方達は初心者の気持ちを忘れてる気がします。
表示したいところに入れたくださいと言われても表示したいところは分かっても、どのファイルのどこに入れればいいのかよく分からなくないですか?
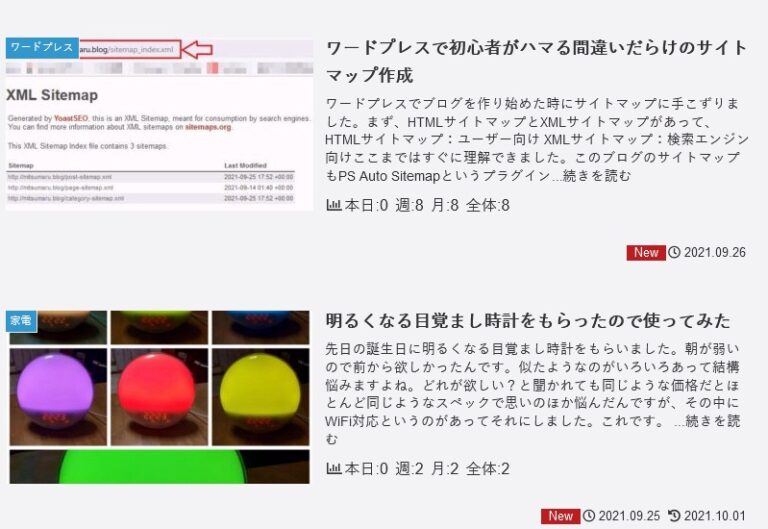
という訳で、このブログのトップページに行くといくつかの記事にNewマークが付いていますが、ワードプレスでプラグイン不要で誰でも簡単にこれと同じNewマーク表示が出来る方法をお教えします。
なお、この記事はワードプレスのテーマCocoonを対象に書いています。
手順1 functions.phpに追記
関数にしておくといろいろ便利だとかまあいろいろ理由はありますが、まずは何も考えずfunctions.phpに次のコードを追記してください。
既に何らかのコードが記述されているでしょうからその最後に追記すればOKです。
**新着にNEWテキスト
************************************/
function new_post_icon($entry, $days) {
if(empty($entry)) {
return false;
}
$today = date_i18n(‘U’);//現在の日時
$diff = round(date(‘U’, ($today – $entry)) / 86400);//投稿日時
if($diff < $days){
echo ‘<div class=”new_post_icon”>New</div>’;
}
}
Newの文字を変えれば表示される文字が変わります。
例えば、
echo ‘<div class=”new_post_icon”>NEW</div>’;
とすればNewが全部大文字のNEWになります。
functions.phpは子テーマの方をいじってくださいね。
子テーマになければ親テーマからコピーしてください。
その辺のやり方はちょっとググればいくらでも出て来ると思います。
ごちゃごちゃ書くと本当に必要なところが分かりにくくなるので、この記事ではあえて説明しないことにします。
手順2 style.cssに追記
スタイルシート(style.css)に次のコードを追記してください。
** Newマークの大きさとか色とか
************************************/
.new_post_icon {
background: #BD2021;/*背景の色*/
padding:2px 8px;/*縦と横*/
color :#ffffff;/*文字の色*/
display: inline-block;
}
これも子テーマのstyle.cssに追記してください。
一応コメントを入れておいたので分かると思いますが、色コードを変えれば色が、〇pxの〇の数字を変えれば大きさが変わります。

手順3 tmp/entry-card.phpに挿入
entry-card.phpはtmpフォルダの下にあります。
Newマークを入れたい場所に次のコードを挿入してください。
$entry = get_the_time(‘U’); new_post_icon($entry,10); ?>
entry,10の10の部分を変えると、投稿して何日後までNew表示をさせるかを変更できます。
今は10日に設定しています。
1週間=7日としている人が多いと思いますが、このブログではGoogleにインデックスされるまでに1週間位は掛かかることも多いので少し延ばしています。
参考までに私は投稿日の左に入れていますが、同じようにするのなら次のように入れて頂ければ大丈夫だと思います。
(entry-card.phpから)一部抜粋ですが、
if (is_admin_index_pv_visible() && is_user_administrator() || apply_filters(‘public_page_entry_card_pv_visible’, false)) {
get_template_part(‘tmp/admin-pv’);
} ?>
<div class=”entry-card-meta card-meta e-card-meta”>
<div class=”entry-card-info e-card-info”>
<?php
//更新日の取得
$update_time = get_update_time(get_site_date_format());
//投稿日の表示
if (is_entry_card_post_date_visible() || (is_entry_card_post_date_or_update_visible() && !$update_time && is_entry_card_post_update_visible())): ?>
<?php //**New表示
$entry = get_the_time(‘U’); new_post_icon($entry,10); ?>
<span class=”post-date”><span class=”fa fa-clock-o” aria-hidden=”true”></span> <?php the_time(get_site_date_format()); ?></span>
<?php endif ?>
<?php //更新時の表示
if (is_entry_card_post_update_visible() && $update_time && (get_the_time(‘U’) < get_update_time(‘U’))): ?>
<span class=”post-update”><span class=”fa fa-history” aria-hidden=”true”></span> <?php echo $update_time; ?></span>
<?php endif ?>
<?php //投稿者の表示
if (is_entry_card_post_author_visible()): ?>
<span class=”post-author”>
<span class=”post-author-image”><?php echo get_avatar( get_the_author_meta( ‘ID’ ), ’16’, null ); ?></span>
<span class=”post-author-name”><?php echo get_the_author(); ?></span>
</span>
これも忘れずにこれも子テーマのentry-card.phpに挿入してくださいね。
親テーマのtmpフォルダから子テーマのtmpフォルダにコピーしてください。
(子テーマにtmpフォルダがなければフォルダを作成)
たぶん、上記3つのコードの追記でこのブログと同じNewマークになっていると思います。
あとは好みに合わせてカスタマイズしてください。
私もそうですが簡単なものを成功させて、その後少しずついじっている内に段々と分かっていくんだと思います😄